
Start At : April 24, 2025
End At : April 29, 2025
프로젝트 개요
친구에게 전달 받은 외주 프로젝트.
보기에는 간단한 웹 페이지이지만 마감기한이 1주일 남은 상황에 급하게 투입되었음.
April 24, 2025
작업 내용
- 프로젝트 초기 셋팅
- Header, Footer, Button 컴포넌트 생성
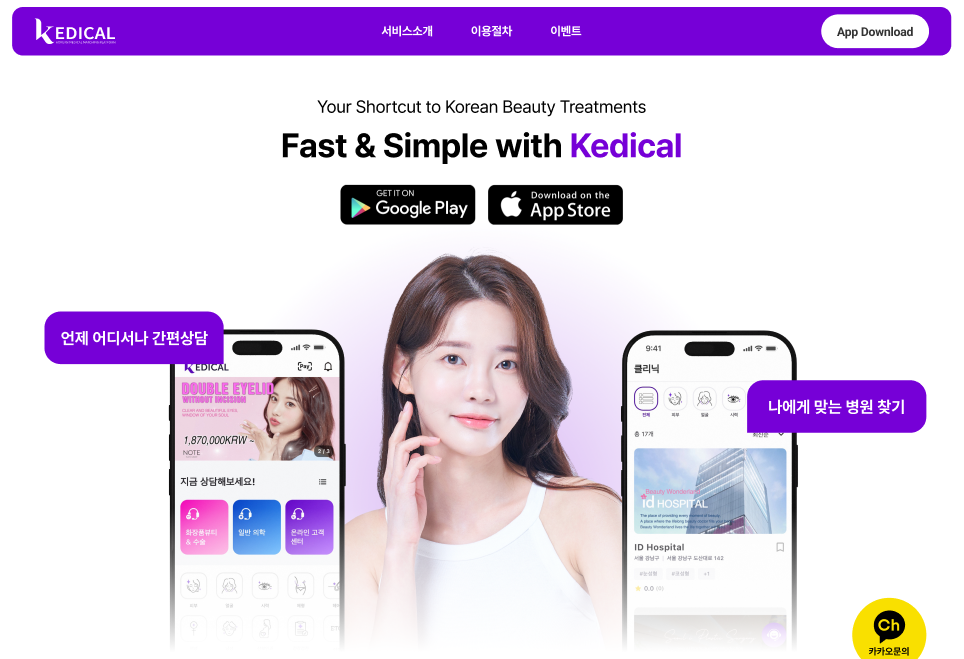
- 메인 > Section 1 UI 작업
진행 사항

특이 사항
Header, Footer, Button 컴포넌트 간략하게 UI만 잡은 상황. 차후에 기능 및 UI 추가 개발 해야함
Section 1 반응형 고려 안되어 있음. 마감기한이 촉박하여 우선 개발 이후 반응형 추가할 예정.
다만, 개발시에 반응형은 어느정도 고려하고 작업해야 이후 큰 공사를 줄일 수 있을 것 같음.
April 25, 2025
작업 내용
- Carousel 컴포넌트 제작 및 App 소개 섹션 UI
진행 사항

특이 사항
Carousel 컴포넌트 제작에 많은 시간이 들었다. 만들어진 library를 사용할 수 있었지만 기능이 간단한 만큼 직접 구현해보고 싶었다.
특히, Carousel의 Cell에 적용된 box-shadow가 가장 골치 아팠다. 슬라이드가 보여질 컨테이너는 보여질 카드들의 갯수와 각 카드들의 width를 기반으로 크기가 결정이 되는데, 카드에 box-shadow가 들어가면 실제 카드의 width에 추가로 shadow까지 고려를 해야하기 때문이다.
여기서 box-shadow의 크기를 고려하지 않으면 shadow효과가 칼같이 잘리게 되어서 자연스럽게 퍼지는 모습이 아니게 된다.
현재는 슬라이드 컨테이너의 크기를 더 크게 하여 shadow를 충분히 보여질 수 있도록 조정을 하였으나 그럼에도 완벽하게 자연스럽지는 않은것 같다.
추가로 반응형 작업을 아직 하지 않은 상황인데, 반응형이 들어갈 경우 이 Carousel 컴포넌트를 어떻게 수정할지 고민이다.
April 26, 2025
작업 내용
- 메인 페이지의 "편리한 상담", "사전예약", "결제 시스템", "예약 방법 안내", "제휴 병원 안내", "컨시어지 서비스 안내", "이벤트/프로모션" 섹션의 UI 작업
진행 사항

특이 사항
항상 그렇듯이 처음 환경 셋팅, 컴포넌트 셋팅만 마무리가 되면 그 이후에는 단순 반복 노동이다. 그리고 작업 속도도 훨씬 빨라진다.
큰 어려움 없이 무난하게 페이지 UI작업을 진행하였다.
다만 반응형을 우선 고려하지 않고 있는데, 차후 어떻게 추가할지에 대해서 조금 막막하다.
April 26, 2025 ~ April 29, 2025
작업 내용
- 전체 페이지 UI 작업 및 API 연동
진행 사항
- 서비스소개 페이지

- 이용절차 페이지

- 이벤트 리스트 페이지

- 이벤트 상세 및 등록 페이지
특이 사항
급박한 마감일을 지키려다 보니까 스스로도 만족스럽지 못한 퀄리티가 나왔다.
반응형 UI 부분은 이후 클라이언트 피드백 전달 받을 시에 수정할 필요가 있음
프로젝트를 마감하며
처음 프로젝트를 의뢰받았을 때 너무나도 촉박한 마감일자이기에 꺼려했었다. 하지만 친구의 급한 상황을 고려하여 최대한 작업을 하기로 결정하였다.
기존이 자주 사용하던 컴포넌트들이 있었다면 좋았겠지만, 이 프로젝트에는 마땅히 사용할 컴포넌트(버튼, 캐러셀, 인풋 등등 )가 없어서 기본 UI작업을 직접 하였다. 해당 부분이 전체 프로젝트의 60%의 시간을 할애하였다. 자주 사용하는 컴포넌트들을 따로 저장하여 관리할 필요성을 다시한번 느끼게 되었다.
나머지 40%의 시간은 완성된 컴포넌트를 가져다가 붙히기만 하면 되기에 훨씬 수월하였다. 하지만 얼마 남지 않은 마감일자로 인해 밤을 지새며 찍어내기 과정을 거쳤다.
UI적으로 그리고 코드적으로 숙고를 한 뒤 작업을 하기보단 디자인을 최대한 반영만 하자라는 목표로 작업을 하다보니까 퀄리티가 사실 좋지 않게 나왔다.
특히 반응형 작업에 대해서 퀄리티가 마음에 들지 않았는데, 애초에 디자인 전달 받았을 시 각 화면 사이즈별 디자인이 있는 것이 아니라서 내가 직접 디자인을 고려하여 작업을 했어야 하였다보니 아무래도 한계가 있었던 것 같다.
그럼에도 불구하고 초기 UI작업을 단축했더라면 어느정도 고려를 하면서 작업을 해서 보다 나은 퀄리티가 나올 수 있지 않았을 까 하는 아쉬움이 남는다.
Things I Learned
- 마진 상쇄
- svgr 설정 , turbo옵션으로 해결
- inline elements에 transform 동작하지 않음
'웹 개발 > 프로젝트 일지' 카테고리의 다른 글
| 모나 홈페이지 일지 ( 2024-09-19 ~ ... ) (0) | 2024.10.08 |
|---|
